Creating Portable HTML in PowerShell
- Blog
- PowerShell
- Post
In a previous Petri.com article, we were exploring ways to do more with HTML in PowerShell. At the end, I showed you a finished file that used a path to a local copy of a CSS file. There is nothing wrong with this if the file will never leave your computer or when testing. To make the document portable, you can embed the style information directly into your HTML file.
To keep my code samples a bit easier to read, I am going to be working with the same data.
$data = Get-Eventlog -List | Select @{Name="Max(K)";Expression = {"{0:n0}" -f $_.MaximumKilobytes }},
@{Name="Retain";Expression = {$_.MinimumRetentionDays }},
OverFlowAction,@{Name="Entries";Expression = {"{0:n0}" -f $_.entries.count}},
@{Name="Log";Expression = {$_.LogDisplayname}}
I will pipe $data to ConvertTo-HTML. I am also going to start using a hashtable of parameter values to splat to ConvertTo-HTML.
$convertParams = @{
Title = "Event Log Report"
PreContent = "<H1>$($env:COMPUTERNAME)</H1>"
PostContent = "<H5><i>$(get-date)</i></H5>"
}
The style information goes in the html header. I will copy the code from my CSS file to a here string variable. Then, I will add the variable to the parameter hashtable, since I have already created it.
$head = @"
<style>
body { background-color:#E5E4E2;
font-family:Monospace;
font-size:10pt; }
td, th { border:0px solid black;
border-collapse:collapse;
white-space:pre; }
th { color:white;
background-color:black; }
table, tr, td, th { padding: 0px; margin: 0px ;white-space:pre; }
table { margin-left:25px; }
h2 {
font-family:Tahoma;
color:#6D7B8D;
}
.footer
{ color:green;
margin-left:25px;
font-family:Tahoma;
font-size:8pt;
}
</style>
"@
$convertParams.add("Head",$head)
Let’s try it out.
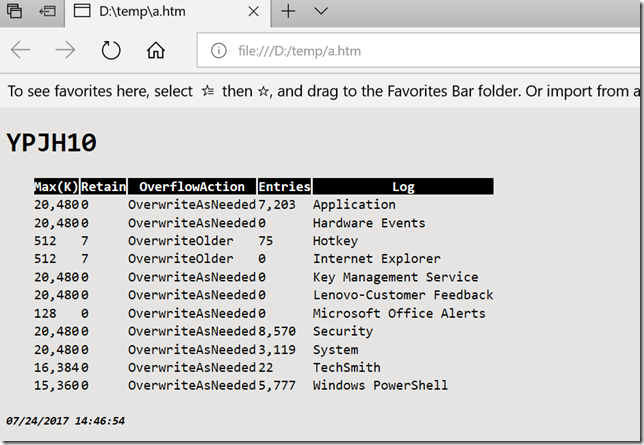
$data | convertto-html @convertParams | out-file d:\temp\a.htm
Pretty good. Although, if you look closely, you will see that I have lost my report title. When you use a header, the -Title parameter is ignored. Let’s revise the header to insert the Title tag and try again.
$convertParams = @{
PreContent = "<H1>$($env:COMPUTERNAME)</H1>"
PostContent = "<H5><i>$(get-date)</i></H5>"
head = @"
<Title>Event Log Report</Title>
<style>
body { background-color:#E5E4E2;
font-family:Monospace;
font-size:10pt; }
td, th { border:0px solid black;
border-collapse:collapse;
white-space:pre; }
th { color:white;
background-color:black; }
table, tr, td, th { padding: 0px; margin: 0px ;white-space:pre; }
table { margin-left:25px; }
h2 {
font-family:Tahoma;
color:#6D7B8D;
}
.footer
{ color:green;
margin-left:25px;
font-family:Tahoma;
font-size:8pt;
}
</style>
"@
}
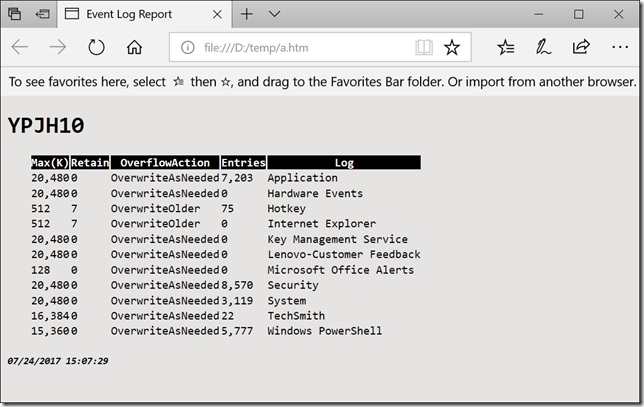
$data | convertto-html @convertParams | out-file d:\temp\a.htm
And while we are on the subject of style, here is a tip on how to get alternating bands. This is helpful for very long tables. Insert this code into your style sheet.
tr:nth-child(odd) {background-color: lightgray}
You can set the background-color value to any valid HTML color value. Another style trick is to set the table to fill more of the page and also to automatically resize when you resize the browser.
table { width:95%;margin-left:5px; margin-bottom:20px;}
Here is my final complete code:
$convertParams = @{
PreContent = "<H1>$($env:COMPUTERNAME)</H1>"
PostContent = "<H5><i>$(get-date)</i></H5>"
head = @"
<Title>Event Log Report</Title>
<style>
body { background-color:#E5E4E2;
font-family:Monospace;
font-size:10pt; }
td, th { border:0px solid black;
border-collapse:collapse;
white-space:pre; }
th { color:white;
background-color:black; }
table, tr, td, th { padding: 2px; margin: 0px ;white-space:pre; }
tr:nth-child(odd) {background-color: lightgray}
table { width:95%;margin-left:5px; margin-bottom:20px;}
h2 {
font-family:Tahoma;
color:#6D7B8D;
}
.footer
{ color:green;
margin-left:25px;
font-family:Tahoma;
font-size:8pt;
}
</style>
"@
}
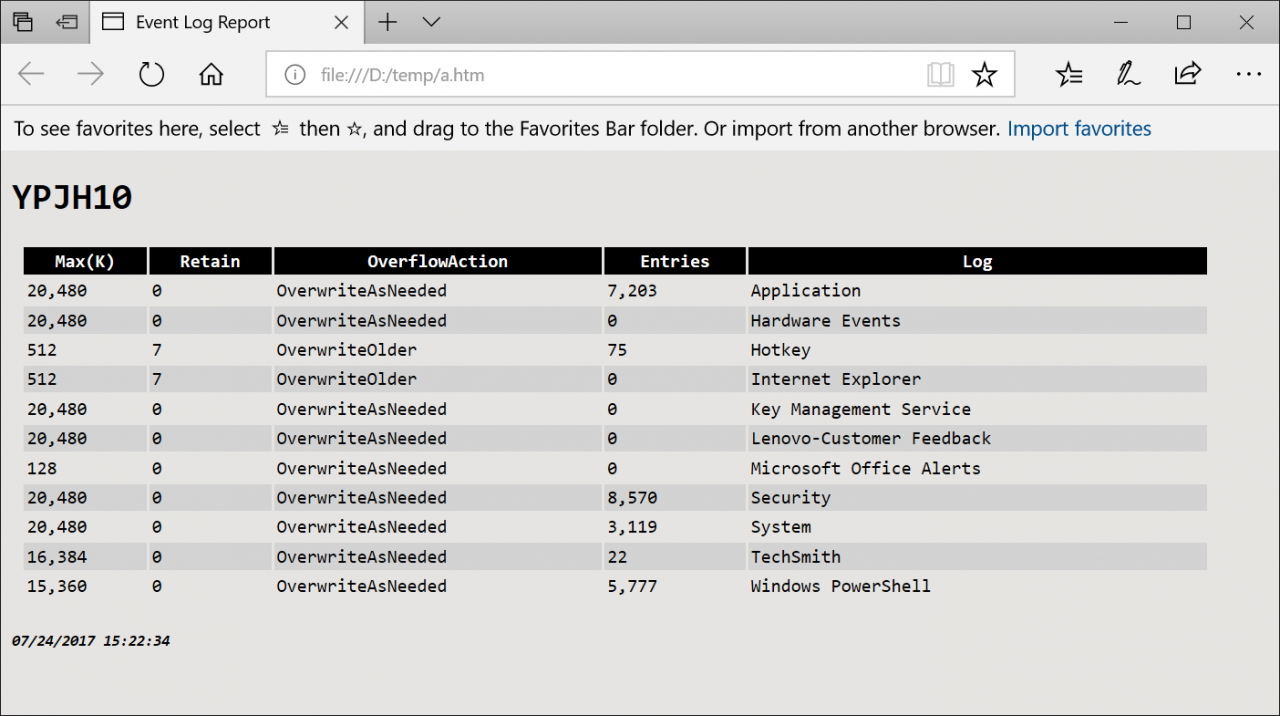
$data | convertto-html @convertParams | out-file d:\temp\a.htm
This is a much nicer looking report and I hope you will try the code out for yourself to see this in action.
My sharp eyed readers may have noticed a section of the style sheet that defined a footer. However, the final result does not appear to be using it. How is that supposed to work? Or let’s say I want any event log with 0 entries to display in red. How can I do that? I will show you how in the next article.