Using Internet Explorer 11 Edge Mode in Windows 10 Technical Preview
In this Ask the Admin, I’ll explain how document modes are changing in Internet Explorer, starting in Windows 10 Technical Preview.
If you read How to Enable Internet Explorer 11 Enterprise Mode on the Petri IT Knowledgebase last month and experimented with configuring Enterprise Mode, then you may have noticed a new document mode in the Enterprise Mode Site List Manager when creating a site list. Along with the expected document mode types, such as IE8 and IE9, there’s also a new mode called Edge.
In August 2013, Microsoft announced that document modes would be deprecated starting with Internet Explorer 11. IE in the Windows 10 Technical Preview is the only version that currently includes Edge Mode, and any sites that need one of the deprecated document modes to render correctly will have to be recoded to adhere to web standards going forward.

At the time of writing, Edge Mode is only enabled by default for a small percentage of Windows Insider users who have downloaded the Windows 10 Technical Preview. But Edge Mode can also be enabled and disabled manually.
What is Edge Mode?
The concept for Edge Mode comes from the interoperability strategy deployed in Mobile IE in Windows Phone 8.1 Update, where prior to the update it was found that either mobile versions of sites weren’t displayed or sites didn’t display correctly.
In the updated IE11 on Windows Phone, changes were made to ensure that sites render in a similar way to how Safari and Chrome users see them on iOS and Android devices, even if that meant implementing changes that didn’t adhere to standards.
The IE11 Windows 10 Technical Preview has an interoperable User Agent (UA) string to help ensure that the browser is provided with site mark-up that uses modern web standards and not IE-specific code. Edge Mode will be the new default setting in IE12 and is designed to replace all previous document compatibility modes.
New HTML5 Feature Support
The Windows 10 Technical Preview supports some new HTML5 features that are currently in development, including:
- WAV lossless PCM audio
- ECMAScript 6 Features
- Gamepad API to give JavaScript access to game controllers over USB
- Content Security Policy 1.0
- CSS Interaction Media Queries (Level 4) for responsive input on different device types
Content Security Policy 1.0 Support for a Safer Browsing Experience
One of the most interesting features for IT administrators is support for Content Security Policy 1.0, which when defined in the HTML code, instead of complying with the web’s same origin policy, trusting everything that a web server delivers, a whitelist of trusted content sources can be specified to help prevent cross-site scripting attacks. Content Security Policy can contain one or more directives that determine where trusted content can be downloaded. IE10 and later already include limited experimental support for Content Security Policy 1.0 using the X-Content-Security-Policy header.
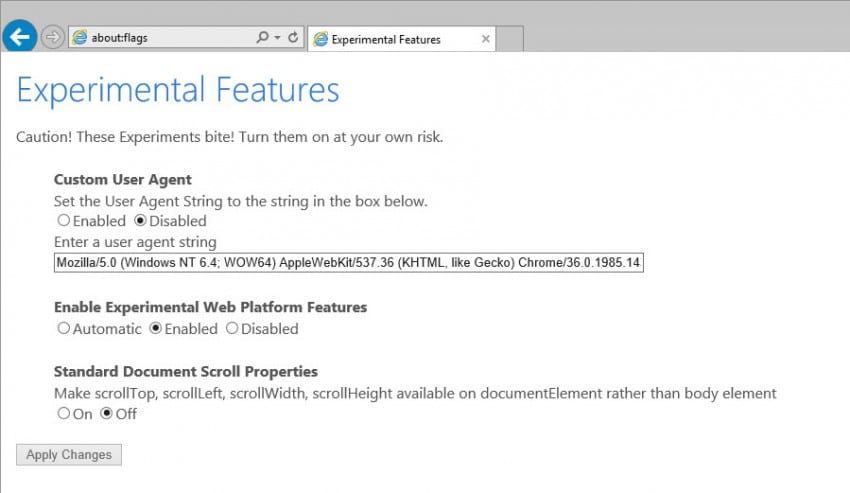
Enable Edge in IE11 on Windows 10 Technical Preview
Edge can be enabled in the new experimental features dashboard. To get to the dashboard, open Internet Explorer by clicking the icon on the desktop taskbar, type about:flags in the address bar, and press ENTER.
Check Enabled, under Enable Experimental Web Platform Features, and then restart the browser. Now you will be using Edge Mode, and you can always disable the feature if you run into any problems.



