Using VS Code to Edit Azure JSON Templates
What tools should you use to edit Azure JSON templates? I’ll show you how to get started with the tool that I recommend – VS Code.
Getting Started with VS Code
Microsoft has a free and open-source, stripped down version of Visual Studio called VS Code. VS Code doesn’t have some of the fancy GUI and deployment options of Visual Studio, but VS Code makes for a great JSON editor, especially when you add a few Azure JSON extensions.
The Windows installer download is just over 32MB (at the time of writing), and it’s a simple next-next-next routine, which differs greatly from my last, confusing, experience with Visual Studio. When you open VS Code for the first time it has basic functionality, such as IntelliSense, code validation, and formatting to fix up all that annoying indentation that makes the template readable.
Add Azure Resource Manager Tools Extension
VS Code doesn’t understand Azure JSON to begin with, so you need to add an extension to add JSON functionality. A marketplace of extensions exists for VS Code; these extensions include Microsoft-written extensions and others from interested third-parties, including community and business offerings.
To add support for Azure Resource Manager (ARM) templates, do the following in VS Code:
- Press CTRL+P to open Quick Open.
- Run the following command: ext install azurerm-vscode-tools.
- An extension called Azure Resource Manager Tools will be found in the marketplace. Click Install to install this extension in VS Code.
- Click Reload when prompted to restart VS Code with the new extension enabled.
This extension adds a lot of functionality that I like:
- IntelliSense for advanced features such as properties of the resourceGroup() or subscription() functions.
- Pressing F2 to rename all instances of a highlighted piece of code.
- Warnings for unused variables or parameters, highlighting items to remove or items you’ve forgotten to use in resources.
Set Up ARM Snippets
VS Code doesn’t have the pretty UI for adding resources to a template that you’ll get in the paid-for Visual Studio, but you can get this functionality via IntelliSense – you simply start typing the resource type, select an option, and VS Code fills out the framework required to deploy that resource. For example, if I type “arm” in an empty Resources section, a menu appears and I can select a snippet for lots of resource types. If I select arm-vm-windows, all the pieces that are needed to deploy a virtual machine are added to the Resources section:
- Storage account
- Public IP address, which I would remove (and must clean up the dependency in the NIC)
- Virtual network
- Virtual NIC
- Virtual machine
Enabling ARM JSON snippets is a little fiddly, but not that difficult:
- Open the azure-xplat-arm-tooling repository in your browser.
- Copy everything from the repository to your clipboard.
- Open VS Code.
- Click File > Preferences > User Snippets.
- Select JSON as the snippet language that you want to configure.
- Paste the copied repository before the last brace (one of these: }) in the open json.json file.
- Verify that there are no errors – look for highlighted code and check the bar at the bottom left for warnings and alerts.
- Save the file and close it.





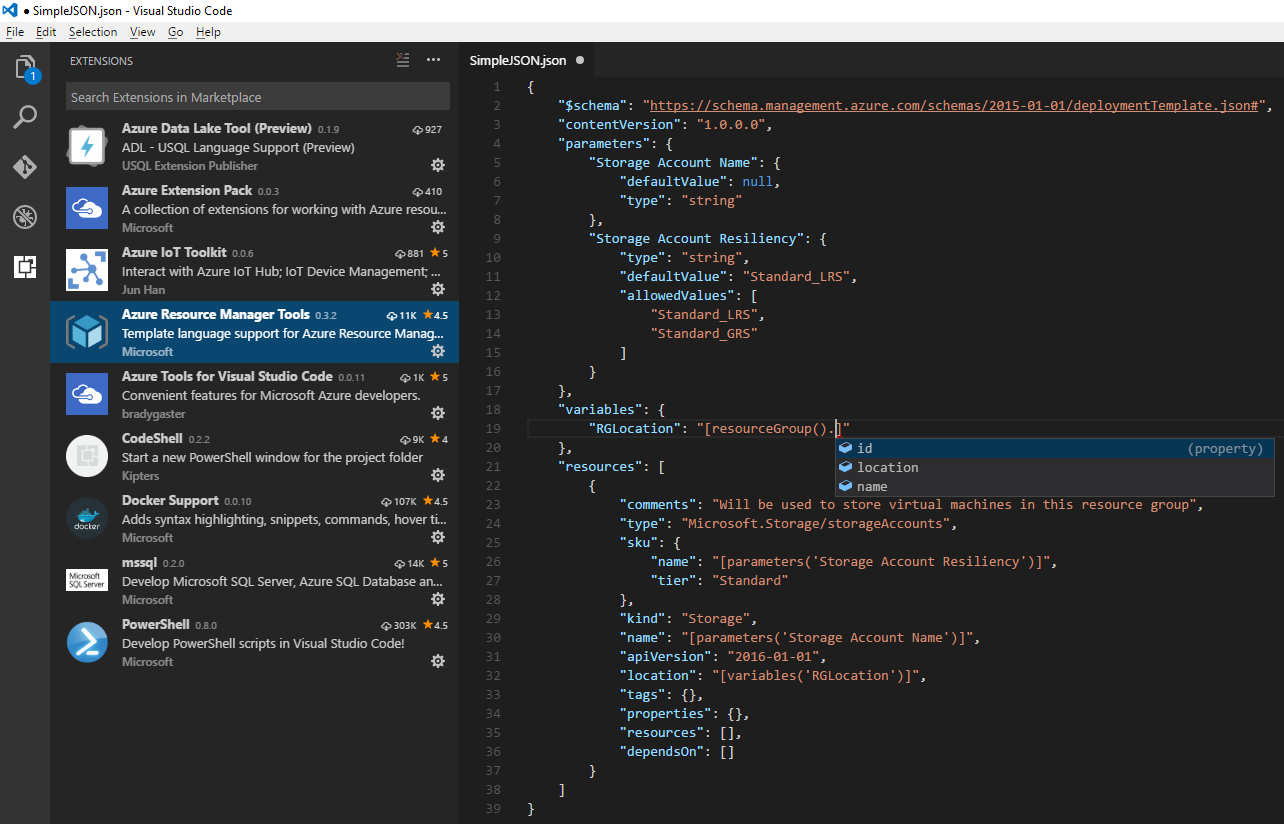
![Installing the Azure Resource Manager Tools extension in VS Code [Image Credit: Aidan Finn]](https://petri-media.s3.amazonaws.com/2016/12/VSCodeARMToolsExtension.png)

![Using Azure Resource Manager JSON snippets in VS Code [Image Credit: Aidan Finn]](https://petri-media.s3.amazonaws.com/2016/12/VSCodeusingSnippets.png)
![Where to paste the ARM JSON snippet repository [Image Credit: Aidan Finn]](https://petri-media.s3.amazonaws.com/2016/12/VSCodeBeforeJSONSnippets.png)