Have you ever had a requirement or application dependency in which you needed to use a browser different than the default one in your desktop builds? The requirement might be for a newer or older browser but either way it presents you with a challenge on how to handle. In this post I will show you how to package a browser with VMware ThinApp and redirect a specified URL to the browser package.
VMware Thinapp and Browser Redirect: Example Problem
The customer has an application that requires a browser other than the currently installed version in their desktop builds. At this time the customer is not able to update the natively installed browser version in their builds due to other dependencies. This will require us to package a version of Firefox with ThinApp and ensure that when they try to reach the specified URL they are redirected to the ThinApp browser package that we have prepared.
ThinApp Application Capture
Fair warning, I am not going to be doing a thorough walkthrough of the ThinApp capture process. That is something for another post. Instead, for this example I will be touching on some of the main points in the process and focus on our problem statement.
To capture Firefox into a ThinApp package I have prepared a base Windows 7 virtual machine. The VM was updated with all the latest Microsoft packages (this was probably the most time-consuming part). I then installed the ThinApp capture application and downloaded the install for Firefox. To start the process, the ThinApp capture application must be launched.
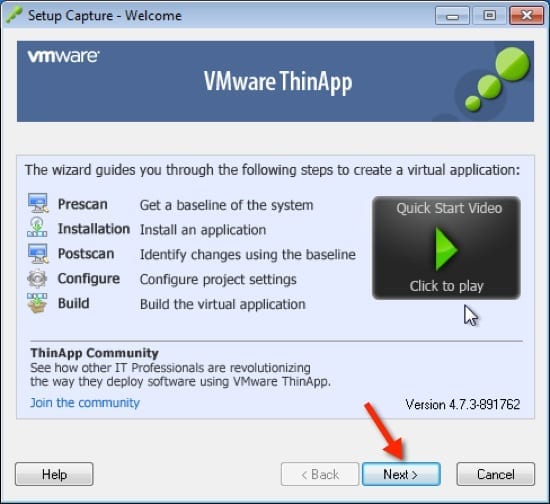
Upon ThinApp capture, opening the application presents a summary screen (as shown below) that explains the steps in the process. We can go ahead and click Next to move on to the first phase.
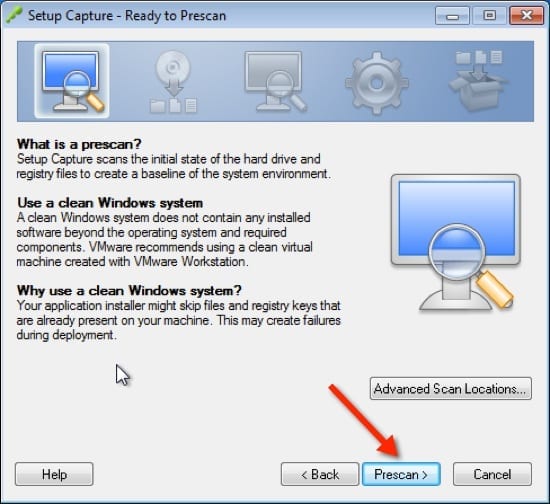
We are now ready to perform our prescan. This process captures the state of our VM before the application install. To start the scan, click the Prescan button pointed out in the image below.
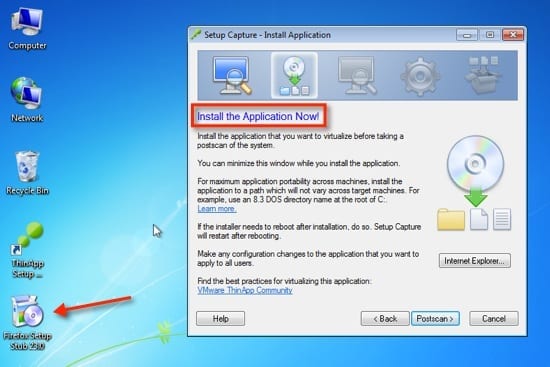
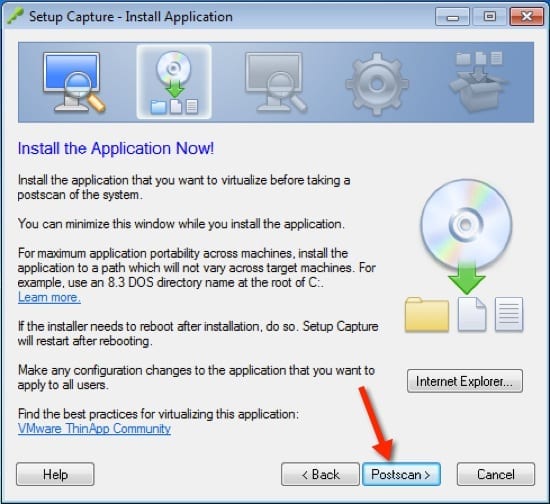
After the prescan has finished we begin phase 2, when the application is installed and any changes are made to it. The image below shows that we are now ready to install and we can launch the Firefox installer highlighted.
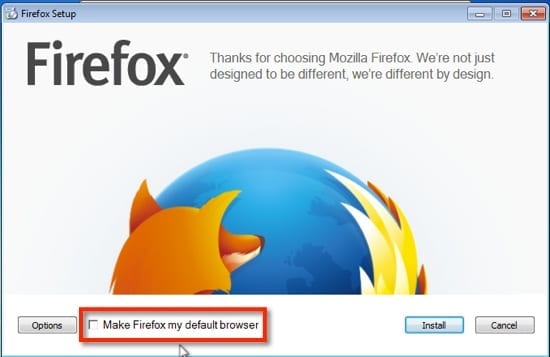
To keep this simple, the only change that was made as part of the install was that we chose not to make Firefox the default browser. This is because we want the natively installed IE version to be our primary browser, but we’ll use Firefox only when accessing the site we specify.
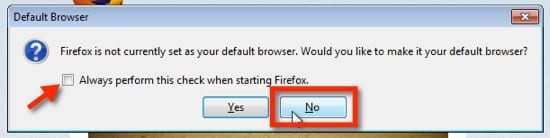
After the application finishes installing, it auto launches Firefox and we are asked if we wish to make it our default browser. I unchecked the box. These types of settings will be retained in our ThinApp package and we don’t want Firefox to register as the default browser.
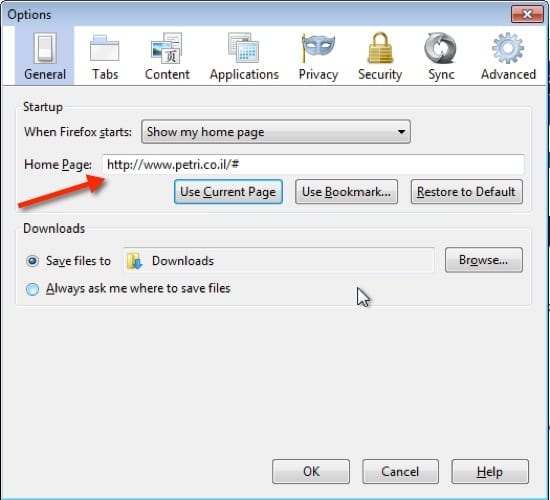
The only other change I made to the application after the install was to make petri.com the default home page for Firefox. If we wanted to make other application related settings we can tweak to the requirements before finishing our application capture.
Now that we have Firefox installed, configured and tested to our requirements, we can now move onto the next phase. This is to run the postscan process. During the postscan, ThinApp will identify all settings made to our VM and capture them. This includes files added and registry changes.
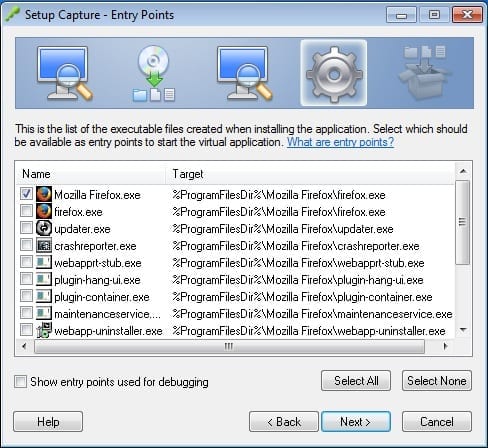
Now that the postscan has completed, ThinApp lists out all the Entry Points for the application being captured. For this simple example we only care about the Firefox.exe file, so that is the only one that was selected.
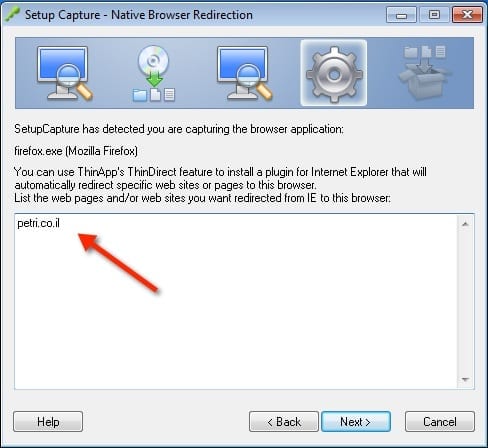
This step is where the magic is configured. Well maybe not “magic,” but ThinApp has recognized that we are capturing an Internet browser application and it allows us to configure native browser redirection. This will allow us to enter any URLs into this field that we want to be redirected to this Firefox package. For this demo I am going to just enter the Petri site again.
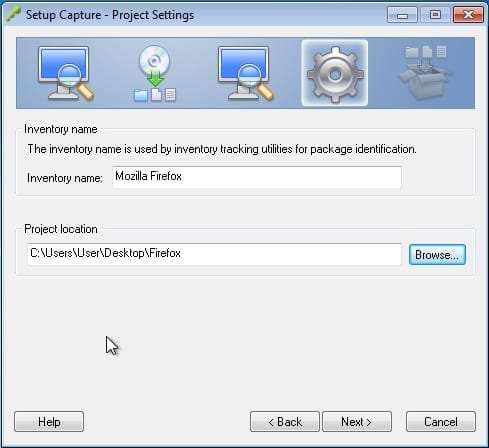
The next step is to provide an inventory name for our ThinApp package and identify the location in which we want to store it. In keeping with the easy-to-understand theme, I elected to drop the package on the desktop of my capture VM. Once I was all done with the capture, I will copy the package up to a shared location for easy access.
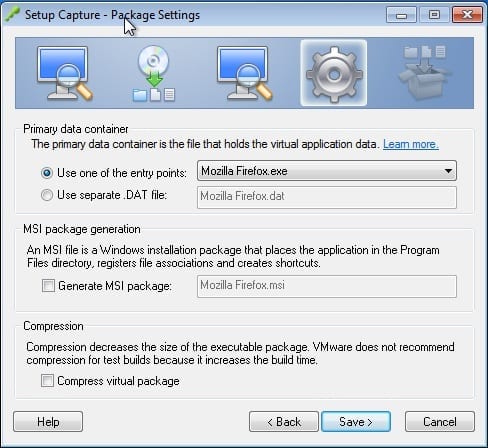
In the last step before we start to build the package we are asked about how we want the package to be built. In this sample we are going to just use a single .exe file and will not compress or generate an .msi file.
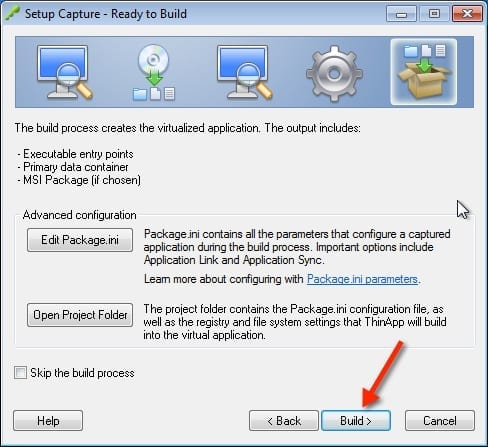
So the last step here is to let ThinApp capture build our package. This can be kicked off by clicking the button shown in the image below.
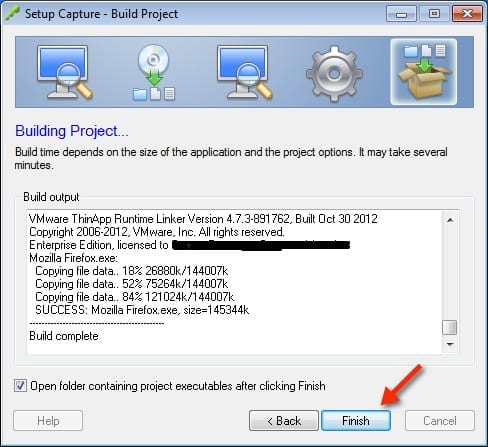
Once the capture is done and the package is ready, a summary screen will be shown like the one below. Click the Finish button, and we are ready to copy the completed package to our shared location. The project folder holds all of the files created in the process. For this example we are only concerned with the .exe file located in the Bin folder.
Register ThinApp
After the browser application has been packaged with ThinApp, it will need to be registered with our test desktop. This will allow the OS to know about the application and register the thindirect function with the native Internet Explorer install.
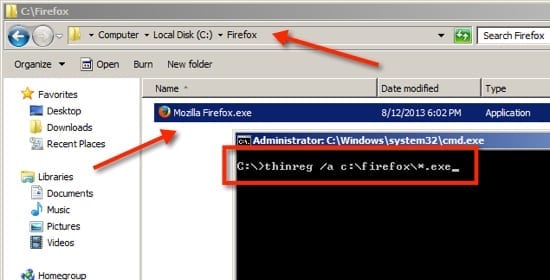
The command to register the package is shown below. The thinreg.exe file must be reachable by the desktop you are registering the package with. For this example, I grabbed a copy from the project folder and copied it to my test machine.
thinreg /a c:\folder_name\package_name.exe
Test ThinApp
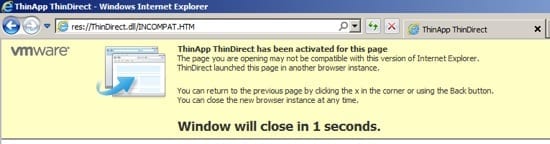
To test and see if the package is functioning as expected, Internet Explorer would be opened and we will try to go to theme.petri.il.com. Since we registered that UR with the ThinApp package, IE will redirect to the Firefox package that was created and registered. The image below shows the warning that explains that the other browser will be opened.
The image below shows the example of the Firefox package that was opened as part of the redirection. Once open users can close Firefox when done or continue to use it for other Internet use.
Hope this was a help to anyone trying to accomplish this or a similar task. If there are any other ThinApp-related ideas you would like to see in the future drop me a message and I will try and accommodate.